For what I do at the Social Ecological Gaming and Simulation (SEGS) Lab at UVM, serious games are short, browser based games that are designed to place the user in various situations reflecting the real world. These situations include, a town potentially about to undergo a severe flood, a network of farms exposed to swine flu, and striking a balance between personal autonomy and market power for a farm. Each of these games produce data based on how the user interacts with and adapts to the situations put in front of them. The data produced is handed over to the team researchers who turn the data into a paper based on the intended purpose of the game. The games are developed in a collaborative environment between developers and researchers.
User Interface

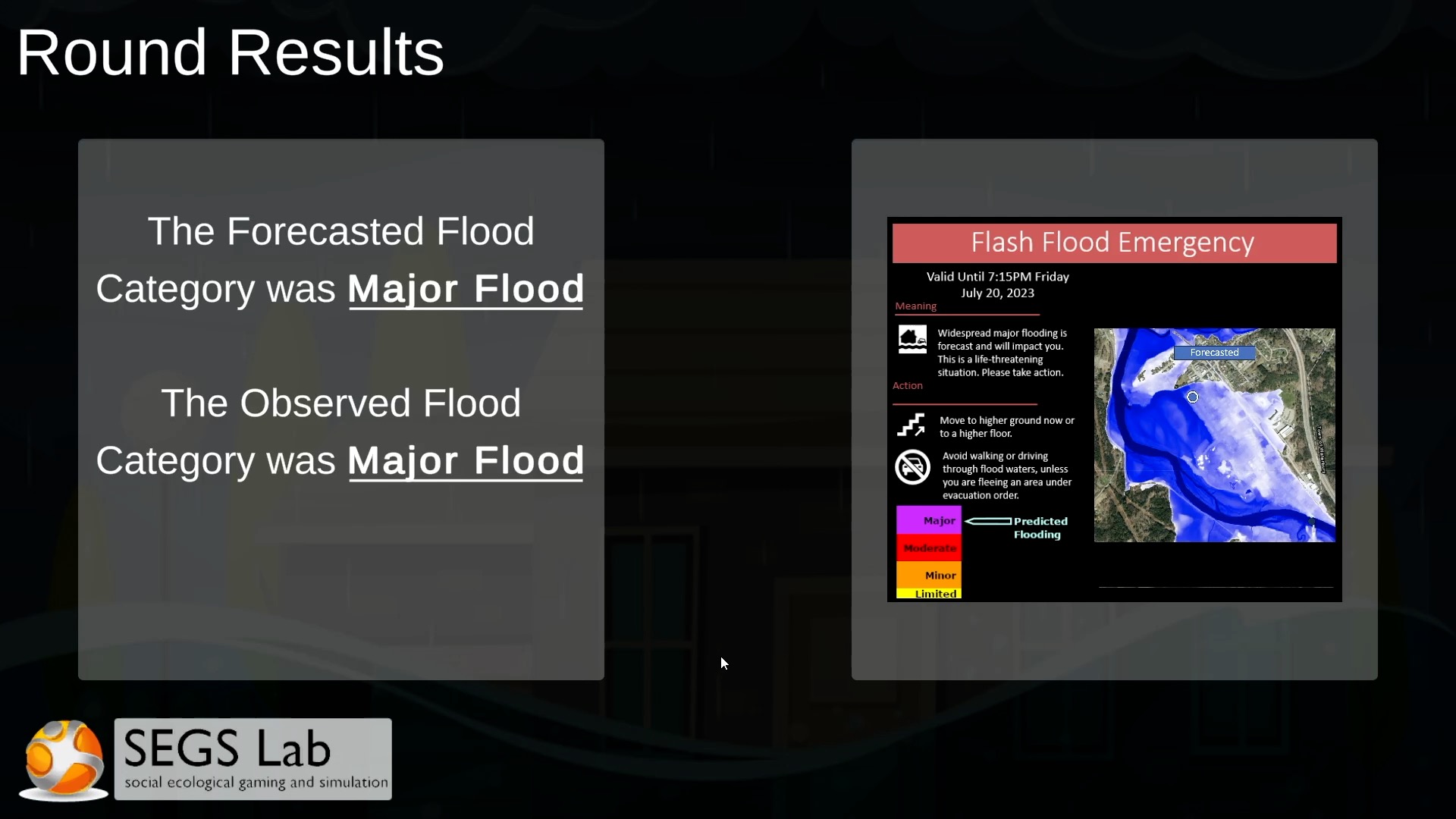
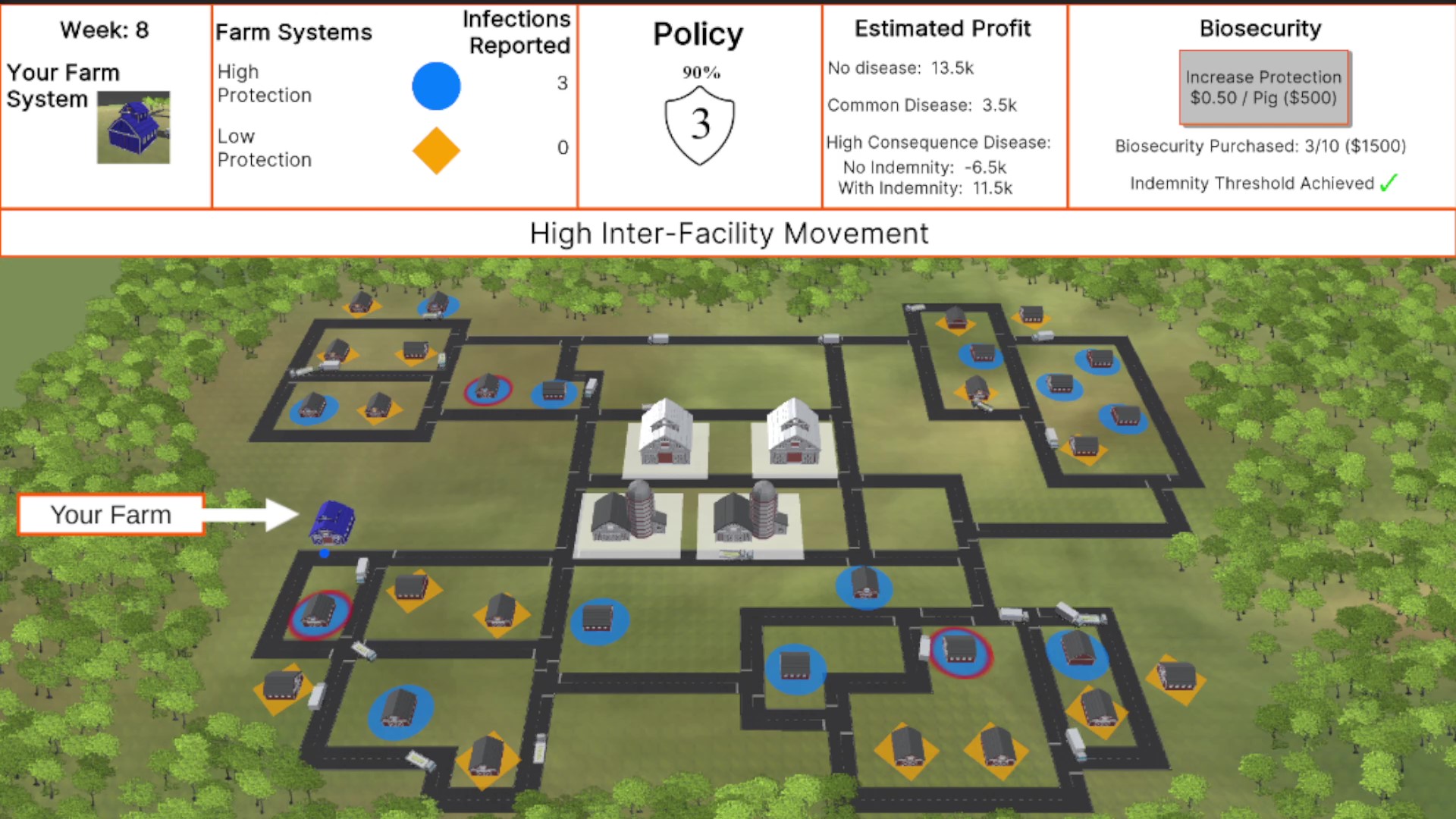
No matter what type of serious game I'm developing, the UI is always the most important part of the game. The UI is what conveys the scenario and the rules to the player, it's how the player makes their choices and it's what gives the player an idea of how well they're doing. Due to the size of the teams for these project being very small, I take on the role of both UI Programmer and UI Designer, in uncommon cases I serve as the UI Artist as well. At its core, I try to keep the UI simple and reduce distractions while working with the researchers on the team to make sure what is presented is clear, concise, and aligns with the information we are trying to gather with the game. One of the main ways to simplify the information is by breaking down blocks of text into images with brief summaries. The systems behind the UI are kept light weight and separate from the main systems in the games with designated channels of communication to update the displayed data and gather any user input. This structure makes it so any oddities that appear during testing are easy to track down
WebGL & Game Performance

One of the big challenges with developing these games comes from the limitation inherent to Unity's WebGL capabilities and the servers that are used
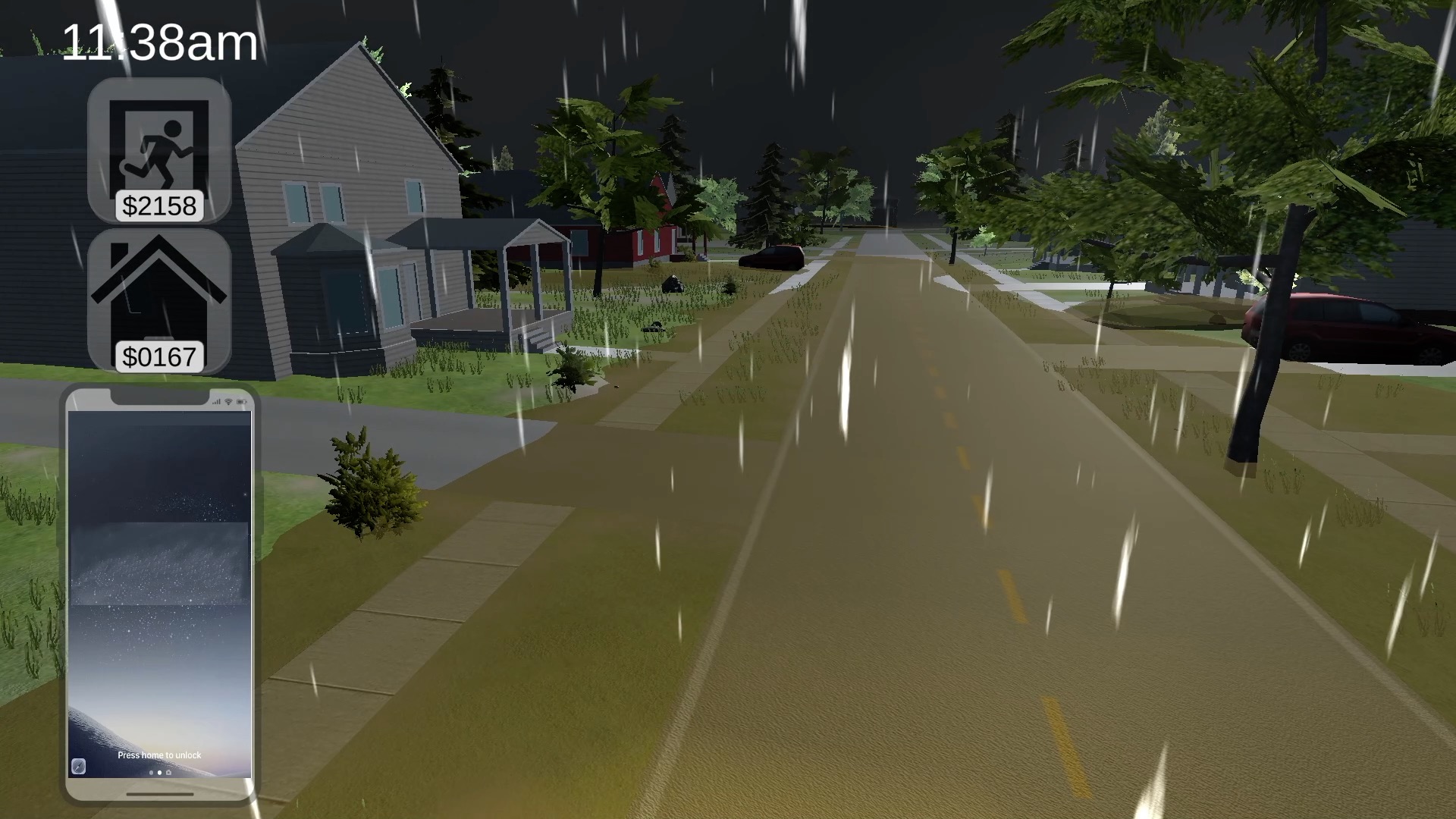
to host the game when it's up for people to play. During the ongoing development of a game about a town flooding, the team wanted realistic looking 3D
water going across terrain based on a Vermont town.
After a lot of research and prototyping, I determined the best solution would be to create a fluid
simulation in blender on a replica of the Vermont-inspired town being built in Unity and play it in engine. The fluid simulation was to be played as an
Alembic Animation, we ran into some problems with this, the first one being that the alembic file type isn't supported by Unity's WebGL. In an attempt
to fix it we moved to recording the flood in Unity and playing the video during run time, Unity WebGL has issues with playing videos stored in the project
so I set up the project to stream the videos which were being stored in a public git repo. While this generally worked for playing the videos, it was
inconsistent and left many testers with just the UI overlaying a gray screen.

Our current and final solution to this problem came from realizing that we could export each individual frame of the fluid simulation as fbx files and build a class to "play" the animation by changing which objects were visible in the scene. To cut build size, I lowered the quality of the frames in blender and started cutting out every other frame and moved to cutting out 2/3 of the frames. The removal of frames made the animation look a little choppy in some areas but it allowed for an overall better product. Other visual effects in the scene helped to mask these imperfections present.
Performance issues are not just a fluid simulation issue, and while most of the serious games I work on don't need major optimization to run effectively, the flood game has continued to need optimization efforts as we expand it's features to include an active intersection and a social media feed. I work with
Unity's profiler and researched various techniques to reduce memory and cpu load, with many being as simple as removing print to console lines left over from
testing done by the team. Many of these optimizations ended up being targeted at the UI, while not a major drag on performance, there was room to
lower its memory and cpu usage by reducing what UI elements could be interacted with by removing raycast targeting amongst other techniques.
Tools
Unity C# Visual Studios Git